PSL For Web and Mobile Web Browsers
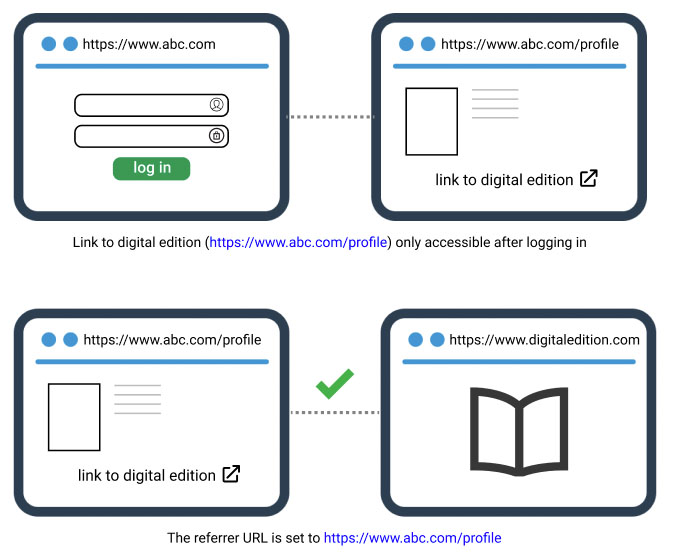
Publisher Site Login access is ideal for those publishers who already have a login feature on their website and wish for users to access the digital edition through their login page. Publisher Site Login authentication restricts access to a digital edition to users who access via a link from an authenticated page, typically accessible through a login form on your website. That page is considered the Referrer URL.

Multiple referrer URLs may be authenticated for a collection.
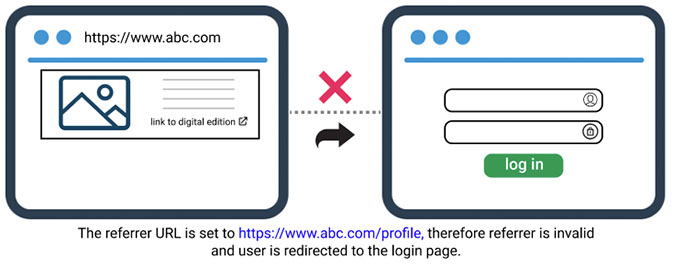
If a user tries to view the digital edition without having come first from the referring URL, they will be redirected to a specified alternative URL (usually a login or subscribe page).

*Note 1: A referrer URL is considered valid if it matches the root of the specified referring URL.
Example: The authenticated referrer URL is: https://www.abc.com/profile then https://www.abc.com/profile/archives and https://www.abc.com/profile/document would also be considered valid referrers because the root of the URLs matches the authenticated referrer URL values. However, if the authenticated referrer URL is http://www.abc.com/profile/archives then https://www.abc.com/profile would not be a valid referrer, as it is missing the last part of the referrer (/archives).
**Note 2: In order for the referring url to be preserved, the calling page can’t use any programmatic redirects, such as a javascript window.open, to open the digital edition’s URL.
***Note 3: Referring URLs need to be HTTPS.
Setting the Policy
Browsers now enforce a stricter referrer default policy (strict-origin-when-cross-origin). In order for PSL pages to work, you will need to set the referrer-policy to the previous default value (no-referrer-when-downgrade) when redirecting to your digital edition. There are a few options when doing this.
Option 1 – Set policy as http header:
Referrer-Policy: no-referrer-when-downgrade
This option is useful for dynamically generating pages and would likely require a developer to implement.
Option 2 – Set policy has page metadata tag:
<meta name=”referrer” content=”no-referrer-when-downgrade”>
This option is the easiest to implement, as it only requires adding this meta-tag to the page with the link to your digital edition.
Option 3 – Set policy as attribute on a-tag:
<a href=”http://url-to-webreader.com” referrerpolicy=”no-referrer-when-downgrade”>
This would require adding an attribute to every link to your digital edition.
Please note, if you have an app with GTxcel that also utilizes Publisher Site Login, this change will need to be made on BOTH the referrer URL(s) and app success page.
For details, see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
PSL for Apps
Publishers Site Login works very similarly in the app, you will need a mobile version of your login page and a success page. The success page will be used as the valid referrer url.
Using this access model in the app provides users with access to all documents available in the app; there is no ability to restrict access to specific documents that have been converted for the app.
Recommended for:
- Association publishers
- Publishers using their own user authentication access to the web digital edition
Setup and Requirements:
- Login URL – Must be secure (https) & mobile optimized and must NOT contain any methods of subscribing or registration (log in only).
- Success URL (This page will not actually be displayed to the app user, but will be used by the app to recognize that the user should be granted access).
- Test account, including username and password. This is required to provide to Apple as part of the submission process in order for the app to be approved.
Guidelines for Mobile Optimized Login Page:
Mobile browsers require simple and clean HTML in order for the page to display and function properly. Often times, the login page that is used for standard web browsing will not render on mobile devices. Some publishers choose to create a new login page specifically for mobile devices, per our recommendation. This alleviates the need to try to balance the elaborate HTML that many publishers prefer to have on a standard web browser with the limitations of mobile browsers.
Here are some guidelines for creating your mobile optimized login page:
- Create simple HTML.
- Remove any extra or unneeded div tags and tables.
- Do not use HTML that is created from programs such as Microsoft Word or Dreamweaver as these tend to create HTML that is not clean and simple.
- Do not include Flash on this page, as it will not display on mobile devices.
- Test the login page on both a mobile Safari browser and a mobile Android browser to confirm that the page displays and functions as expected.
- Must be secure (HTTPS).
- May NOT contain methods for subscribing or registering.
- Should only contain option to log in.
Guidelines for the Success URL:
The success URL is a critical piece to making Publisher Site Login work properly.
Here are some guidelines for creating your success URL:
- The success URL must be a static URL, meaning it cannot change from user to user.
- The success URL cannot be the same as the login page. Pages that dynamically display content depending on a users log in status will not function in the app correctly.
- If any type of identifier is used in the success URL, it must be included after the base URL.
Technical Explanation:
From a technical standpoint, the way our apps determine log in success is as follows:
- When a user attempts to access any portion of the app that contains restricted content, the app opens a web view containing the login URL.
- Every time the user visits a new page within the web view, the app reads the URL.
- If the URL matches the success URL using the regular expression ~ /^$success_url/ we immediately close the window and grant access to all restricted content within the app.
*Note: GTxcel only checks that the URL visited by the user starts with the success URL that was provided.
Example: If your success URL is http://website.org/success we will still grant access to http://website.org/success/myaccount, http://website.org/success.html or http://website.org/success?key=value&key2=value.

 Contact Support
Contact Support